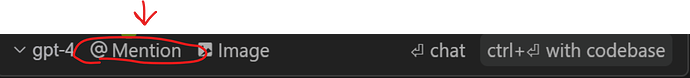
Please keep the “@Mention” UI (in Chat window) visible…!! It’s crucial for non-programmers to have easily accessible features. While Cursor’s UI is clean, key functions must remain easily clickable due to limited documentation.
Check the width of the chat window.
If it’s too narrow, it’ll hide both @mention and images.
Thank you very much!
Indeed, I was able to view the icons by widening the display.
However, in my environment, I have to make it quite large to be able to see it properly, which is a bit inconvenient.
In the previous version, I could see it at this width, so it’s a little disappointing.
Sorry for being so particular!
It would be great if the icons could at least be visible even when the width is narrow.

For me on MacOS, it can be pretty narrow.
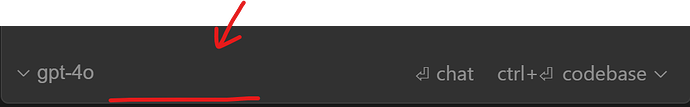
Seems like for you it prioritizes the model name, instead of the extra buttons.
Thank you for your comment!
I’m using Windows 11, and I have my UI scaled to 200% through System → Display (due to presbyopia…).
When I tried lowering the resolution and displaying at 100%, the icons appeared!
This problem only occurs on version 0.40+. I can see from your screenshot that the versions are different.
I like the change, the chat overhaul. Have been playing a couple hours with the new UI, so could have missed something. I mentioned a few bugs and suggestions additionally: